Para introducirnos en el mundo del tratamiento de las imágenes primero debemos de tener claros algunos conceptos:
IMAGEN DIGITAL
- El píxel es la unidad mínima de visualización de una imagen digital. Si aplicamos el zoom sobre ella observaremos que está formada por una parrilla de puntos o píxeles. Las cámaras digitales y los escáneres capturan las imágenes en forma de cuadrícula de píxeles.
![]()
- La resolución de una imagen es el grado de detalle o calidad de una imagen digital ya sea escaneada, fotografiada o impresa. Este valor se expresa en ppp (píxeles por pulgada). Cuantos más píxeles contenga una imagen por pulgada lineal, mayor calidad tendrá. La resolución de un monitor se refiere al número de píxeles por pulgada que es capaz de mostrar. La resolución de una pantalla de ordenador es de 72 ppp.
![]()
- La profundidad de color se refiere al número de bits necesarios para codificar y guardar la información de color de cada píxel en una imagen. Un bit es una posición de memoria que puede tener el valor 0 ó 1. Cuanto mayor sea la profundidad de color en bits, la imagen dispondrá de una paleta de colores más amplia.

- Denominamos modo de color, al sistema de coordenadas que nos permiten describir el color de cada píxel utilizando valores numéricos.Los modos de color más utilizados son:Modo monocromático. Se corresponde con una profundidad de color de 1 bit. La imagen está formada por píxeles blancos o píxeles negros puros.

Modo Escala de Grises. Maneja el canal negro y permite 256 tonos de gris entre el blanco y negro puros.

Modo Color indexado. Utiliza un canal de color indexado de 8 bits pudiendo obtener con ello hasta un máximo de 256 colores (28)

Modo RGB. Cada color se forma por combinación de tres canales. Cada canal se corresponde con un color primario: Red (rojo), Green (verde), y Blue (azul). Asigna un valor de intensidad a cada color que oscila entre 0 y 255. De la combinación surgen hasta 16,7 millones de colores.
• Modo HSB. Cada color surge de los valores de estos tres parámetros: Hue (Tono) que es el valor del color: rojo, azul, verde, etc. En GIMP se expresa en grados y oscila entre 0 y 360. Saturation (Saturación) que se refiere a la pureza del color y va del 0% al 100%. Brightness (Brillo) referencia la intensidad de luz del color, es decir, la cantidad de negro o blanco que contiene estando su valor entre 0 (negro) y 100 (blanco). Ejemplo: El color rojo puro tiene un código RGB como (255,0,0) y también un código HSB (0,100,100). En la mayoría de programas de tratamiento de imágenes se puede elegir un color introduciendo su código RGB –es la opción más frecuente- o alternativamente su código HSB. En ambos casos la imagen maneja una paleta de colores de 24 bits.

Modo CMYK. Cada color se forma por combinación de cuatro canales. Cada canal se corresponde con un color primario de impresión: Cyan (Ciano), Magent (Magenta), Yellow (Amarillo) y BlacK (Negro). Cada canal puede tener como valor entre 0 y 255. Se trata de imágenes con una profundidad de color de 32 bits.

- En la siguiente tabla se recogen las características diferenciales más significativas de los tres formatos de imagen recomendados para publicar una imagen en la web.
JPGGIFPNGNúmero de colores: 24 bits color o 8 bits B/N Hasta 256 colores Número de colores: 24 bits color Muy alto grado de compresión Formato de compresión Mayor compresión que el formato GIF (+10%) Admite carga progresiva Admite carga progresiva Admite carga progresiva No admite fondos transparentes Admite fondos transparentes Admite fondos transparentes en 8-bits No permite animación Permite animación No permite animación - Algunos consejos para la optimización:1. Al crear una página web interesa que los archivos que contienen las imágenes sean lo menos pesados posibles para agilizar su descarga y visualización por Internet.2. El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y el formato (JPG, GIF, PNG).
3. Crea y guarda imágenes en resolución no superior a 72 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se diseña para imprimir entonces debemos optar por una resolución entre 200-300 ppp.
4. En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
5. Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web.
6. Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP, TIFF ó JPEG sin comprimir. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG con las dimensiones, resolución y paletas adecuados para publicarlas en la web.
7. Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
8. Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco.
9. Es aconsejable NO insertar imágenes en una página utilizando <Ctrl>+<C> (Copiar) y <Ctrl>+<V> (Pegar). Esto creará archivos de baja calidad y de cierto peso. Es preferible optimizar la imagen usando un programa de edición gráfica y luego insertarla en la página.
Para reducir el peso de un archivo gráfico se pueden modificar algunos de sus parámetros utilizando un editor de imágenes como por ejemplo GIMP:
- Formato del archivo gráfico:
- Conversión de formatos.
- Paleta de colores:
- Reducir la paleta de colores.
- Tamaño de la imagen (Anchura x Altura)
- Reducir el tamaño de una imagen.
- Recortado de imágenes
- Formato del archivo gráfico:
Imagen digital: Es una representación bidimensional de una imagen a partir de una matriz numérica, frecuentemente en binario (unos y ceros). Dependiendo de si la resolución de la imagen es estática o dinámica, puede tratarse de una imagen matricial (o mapa de bits) o de un gráfico vectorial.

Sensor de imagen: Es el elemento de una cámara electrónica, tanto de vídeo como de fotografía estática, Que detecta y captura la información que compone la imagen. Esto se logra al convertir la atenuación de las ondas de luz (cuando estas atraviesan o son reflejadas por cuerpos) en señales eléctricas.

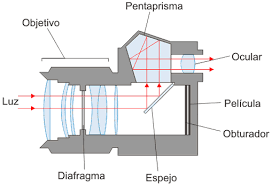
Óptica de una cámara: Se denomina objetivo al dispositivo que contiene el conjunto de lentes convergentes y divergentes y, en algunos casos, el sistema de enfoque y/o obturación, que forman parte de la óptica de una cámara tanto fotográfica como de vídeo.

Formación de la imagen digital: La luz que detecta el objetivo de la cámara pasa por el objetivo, atraviesa algunos filtros (depende del modelo de cámara) y llega hasta el sensor de imagen, denominado CCD, que formado por multitud de receptores fotosensibles, llamados «fotodiodos». La luz incidente genera una pequeña señal eléctrica en cada receptor. A continuación, esta señal es transformada en datos digitales por el conversor ADC, datos que podemos representar como una serie de cadenas de ceros y unos, denominados dígitos binarios.
Estos números binarios (O,1), se representan como pequeños cuadraditos, llamados píxeles, que forman un mosaico. Como los píxeles suelen ser muy pequeños, el ojo y el cerebro del observador se encargan de formar una imagen contínua, ignorando las diminutas piezas que la forman.

CÁMARAS FOTOGRÁFICAS
Objetivo: Se denomina objetivo al dispositivo que contiene el conjunto de lentes convergentes y divergentes y, en algunos casos, el sistema de enfoque, que forman parte de la óptica de una cámara tanto fotográfica como de vídeo.

Diafragma: Dispositivo que le provee al objetivo la capacidad de regular la cantidad de luz que entra a la cámara. Suele ser un disco o sistema de aletas dispuesto en el objetivo de una cámara, de forma tal que limita la cantidad luz que llega hacia el medio fotosensible en la cámara, generalmente de forma ajustable.

Obturador: Dispositivo que controla el tiempo durante el que llega la luz al dispositivo fotosensible (película en la fotografía química o sensor en la fotografía digital).

Precios y prestaciones de cámaras: 10 mejores cámaras compactas
Trabajo realizado por las alumnas de BAC 2-A-B Irene Alfaro y Verónica Onrubia